プログラミングを学習しよう!と思い立ったとき、まず初めに何をしますか?
学習する対象を検索しますよね。例えば「プログラミング言語」と検索します。
その結果にみなさんはびっくりするでしょうか。
実はプログラミング言語は200以上存在すると言われています。現在、主要に使用されているプログラミング言語だけでもJava、C#、Python、Ruby・・・などさまざまな言語があります。

結局、なにを勉強したらいいんや・・・・・
と相談を受けることも多々あります。
そんなとき、私は「プログラミング学習のロードマップ」に従って勉強してください。とおすすめしています。
今日はその「プログラミング学習のロードマップ」の中でも「②HTML/CSSを学習する」についてお話していきましょう。
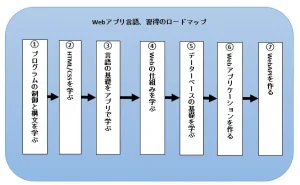
プログラミング学習のロードマップ
まず、「プログラミング学習のロードマップ」についてお話しします。
これについてはこちらの記事で詳細に解説していますので、こちらも参考にしてみてください。

プログラミングを最短で身につけるには正しい順番で勉強していくことが重要です。私がおすすめしているのはこの習得のロードマップです。

Webアプリ言語。と書いてありますが、ローカル(スマホ)アプリでもほとんど違いはありません。
今日はその2番目である「②HTML/CSSを学ぶ」についてお話してきます。
「①プログラムの制御と構文(アルゴリズム)を学ぶ」についてはこちらの記事で詳細に紹介しましたので、参考にしてください。

②HTML/CSSを学ぶ
実は、このHTML/CSSについては、この順番でなくても問題ありません。この順番にしているのは、今後プログラミング言語を学習するにあたって「英語がたくさん」でてきます。
それを目の当たりにして「うわぁぁああ、苦手だ!」とならないように、タグで構成されているHTMLを学習することによって、少しでも苦手意識を取り除いてもらおう。という意図があります。
ですので、「③言語の基礎をアプリで学ぶ」から先に勉強しても問題ありません。
ただし、「⑥Webアプリケーションを作成する」までには必ず勉強しておきましょう。Webアプリケーションを学習するにあたって、出力形式でHTMLを使用します。そのためにHTMLの基礎がないとWebアプリケーションのハードルがぐんと上がってしまいます。
HTML/CSSとは?
HTMLとはブラウザ上で文書を整形して表示するためのマークアップ言語です。

左がHTMLで書かれた文書、それをGoogleChromeなどで表示すると右のように表示されます。
つまりブラウザ上に表示する文字を整形する言語なんですね。
CSS(スタイルシート)は文書に彩りを加えるものでフォントのサイズや色などを指定します。
タグはたくさんありますが、すべてを記憶する必要はなく、タグリファレンスなどを使用すれば良いと思います。
ただ、ある程度主要なタグは覚えておくと今後Webアプリケーションを製作する際に楽にプログラムが組めるようになるでしょう。
またFormなどは多用しますのでどのような動きになるのか、「こうした出力したい」を実現できるようにしっかりと学びましょう。
HTML/CSSを学習するのに最適な教材
Web上にもたくさんHTML/CSSを学習できるサイトはあるのですが、私は書籍をおすすめしています。
書籍は体系だてて学習できますし、何よりもそれほど金額がかかりません。

これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
こちらの本は基礎やWebの基本なども書いてあり、一番最初に学ぶにはとても良い本です。
JavaScriptも一緒に学べます。JavaScriptは静的なWebサイトに動きを与えるプログラミング言語です。JavaScriptはここでは必須ではありませんが、Webアプリケーションのフロント部分を操作するためには必要な技術ですので、さらっと学習しておいても良いでしょう。
最後に
私はシステム開発会社を経営する現役のエンジニアである傍ら、プログラミングスクールも運営しています。また専門学校の非常勤講師としても教えているので、「①プログラムの制御と構文(アルゴリズム)を学ぶ」の教材を開発・販売しています。
ただ、教えながら気づくこともたくさんあるんです。私たちエンジニアにとっては「当たり前のこと」がそうではなくて、なかなか理解できない。なんてもこともたくさんあります。
それをひとつひとつ「この方がわかりやすいかな?」「これは表現が難しいかな?」と少しずつ編纂しながら教材を作っています。
今日ご紹介した書籍もそうしてたくさんの編纂を積み重ねてきたであろう書籍です。
プログラミングは学習することが多く、大変だと感じると思いますが、私のモットーは「楽しく学ぶ」です。HTML&CSSは特に 作成してすぐに動かせる ところが魅力だと思います。
タグ自体、それほど難しいものではないのですぐに慣れるところも魅力ですね。
今日わたしがおすすめした本以外でも、ご自身で手に取って「これはわかりやすい!」と思った本でも大丈夫です。
なによりも自分が納得して「楽しく」学んでいけることを最優先してくださいね。
みなさんがワクワクしながら「楽しく」「しっかりとした」技術を身につけられるよう少しでもよい情報をお伝えできればと思っています。
TwitterでのDMやUdemyでは質問にお答えしていますので、お気軽にお問い合わせください。