WebエンジニアはWebアプリケーションエンジニアとも呼ばれます。
Webアプリケーションを作るプログラミング言語を使って製作していくプログラマーのことです。
「プログラミング技術だけかと思った。」とよく言われますが、実はプログラミング技術だけでWebアプリケーションは作成できません。
正直、たくさん学ぶことがあって大変です(涙)
今回はWebアプリケーションエンジニアについて解説していきます。
あわせておすすめの学習法もご紹介していますので参考にしてください。
Webエンジニアとは
Webアプリケーションエンジニアにはとてもたくさんのスキルが求められます。
- プログラミング言語の技術
- Webサイト構築の技術
- Web(HTTP)の知識
- データベースの知識
これだけのスキルを最低限身につける必要があります。
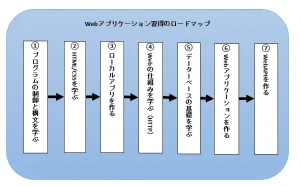
ここでは、Webアプリケーションエンジニアに必要なスキルと学習のロードマップをご紹介します。

「え?こんなに学ぶの?」と思われた方も多いでしょうか。
Webアプリケーションだけに限らず、IT系のエンジニアを目指すならひとつお伝えすることがあります。
「あなたは勉強が好きですか?」
はっきり申し上げます。勉強することが好きではない方にはこの業界は向いていません。
今すぐに別のことを学んだ方が良いでしょう。アプリケーションの製作には膨大な量の学習が必要となります。
また、一度身につけた技術でも、その技術は日々進化していきます。そのスピードはとても速いです。つまり、アプリケーションエンジニアとして食べていく限り、一生勉強が必要です。
今身につけようとして学習しているスキルも、3年経てばゴミのようなスキルになることもあります。それでも心折れずに新しい技術を学び続けることはできるでしょうか?
巷ではキラキラした言葉で、「スキルを身につけて転職!」とか「プログラミングで副業!」「短期集中で身につけるプログラミングスキル!」とかそういったものをよく見かけるようになりました。
これらは、この業界に30年近く身を置く筆者から見るととても危険な考え方だなぁと思うのです。
なぜなら、前述したようにアプリケーション製作にはとても膨大な量の学習が必要だからです。
ですが、ひとたび身につけたスキルは技術のベースとなり、今後のあなたの糧となることは間違いありません。
厳しいことを言いましたが、私は純粋に「プログラマーになりたい!」という方は心から応援しています。そして、正しいロードマップで正しい教材でしっかりとした知識を身につけていただきたいと考えています。
Webアプリケーションエンジニアの学習ロードマップ
先ほどもお伝えしましたが、Webアプリケーションエンジニアの学習のロードマップをひとつひとつご紹介しましょう。
- プログラミングの制御・構文を学ぶ
- HTML&CSS&JavaScriptを学ぶ
- ローカル・コンソールアプリを作って学ぶ
- Web(HTTP)を学ぶ
- データベースを学ぶ
- Webアプリを作って学ぶ
1.プログラミングの制御・構文を学ぶ
プログラミングの初学者の約9割は挫折すると言われています。
それは、この膨大な学習量ではなく、「わからないことがわからない」というところで躓き、そこから先に進めなくなるからだと感じています。
私自身、現役のエンジニアとして最新の言語を学ぶ機会も多いですが、やはりで始めの言語やFW(フレームワーク)などは情報量が少なく、エラーに直面したときに解決に至らず、結局そのまま放置。。。なんてことも良くあります。
そんな時の対処法としては、その言語を良く知っている方に聞く、巷に情報が出てくるまで待つ、などがありますが、これは私が今までに蓄積してきた躓きの解消法なのです。
初めてプログラミングを学ぶ方にはおそらく難しいでしょう。だからこそそこで躓いてしまうと二度とプログラミング学習に戻ってこれなくなってしまうのです。
そんな初めて学ぶ方に学習していただきたいのは、「プログラミングの構文・制御を知る」ということです。
プログラミングの制御や構文は実はそれほど多くはありません。プログラミング言語は数多あれど、お作法はすべて同じなんです。その根底となるプログラミングの制御や構文をしっかりと頭に叩き込んでおくことで、プログラミング言語の学習をスムーズにする狙いがあります。
ここでしっかりとプログラミングの基礎力をつけていくことで、「どこで躓いているのか?」がはっきりとしてきます。プログラミング言語で躓くのは「制御・構文が間違っているから動かない」がほとんどです。
ここを自分で解消できるよう、基礎を最初に学ぶ方法を筆者は強くおすすめします。
おすすめ学習法
ブロックを使ったブロックプログラミングで学ぶのが一番の近道です。
最初からプログラミング言語で学習してしまうと、慣れない英語や環境構築などで躓くことも少なくありません。
子どもっぽいと思われるでしょうか?
私たちプログラマーはこの制御をほぼ完ぺきにこなすことができます。この基礎があってこそ、プログラムを組めるようになるのです。
試しに一度学習してみてください。
教材も併せて購入すると良いでしょう。
手前味噌ではありますが、筆者の講座です。こちらでプログラミングの基礎の基礎を学べます。
いくつか練習問題を公開していますので、試しにチャレンジしてみてください。
初心者でも挫折しない、ブロックプログラミングで学ぶプログラミングの仕組み
2.HTML&CSS&JavaScriptを学ぶ
TML・CSSは静的なWebサイトを構築するためのマークアップ言語です。
<html> <head> <meta title="タイトル"> <style type="text/css"> <!-- .display_h1{ background-color:色指定; } --> </style><script type="text/javascript"> alert("JavaScriptを実行しています"); </script></head> <body> <h1 class = "display_h1">ヘッダタイトル1</h1> <p>パラグラフ</p> </body> </html>
これらは、プログラミング技術ではありませんが、Webアプリケーションはブラウザ上で動作するアプリケーションであるため、この技術は必須です。
また、JavaScriptは静的なWebサイトに動きを与えるプログラミング言語です。
この技術は後々使うことになるので、ここでは基礎で構いませんので、タグに触れてWebサイトの構成を覚えましょう。
おすすめ学習法
HTML・CSS・JavaScriptは古い技術ですし、基礎が大幅に変更されることもありませんので、書籍で学ぶのが一番良いでしょう。

こちらの本は基礎やWebの基本なども書いてあり、一番最初に学ぶにはとても良い本です。
3.ローカル・コンソールアプリを作って学ぶ
プログラミングの基礎、HTMLなどのWebサイト構築を学んだらいよいよプログラミング言語に挑戦です。
プログラミング言語を学ぶ際には環境構築で躓かない方法を選択することが大切です。
言語はご自身が将来進んでいきたいジャンルで多く採用されている言語を選ぶべきでしょう。
Webアプリケーションで良く採用されているのは次の5つです。
- Java
- C#
- Python
- PHP
- JavaScript
このうち、コンソールアプリ以外で動作するのはC#のみです。
前述しましたが、プログラミング言語の基本の構文と制御はプログラミング言語に左右されません。どのプログラミング言語を選択したとしても、後々の転向は可能です。
ここではまず開発に着手するまでの時間が一番短いと思うものを選択してください。
筆者がおすすめするのは1ツールのインストールで環境が整うC#です。
おすすめ学習法
ここでのアプリケーション開発は最初に学んだプログラミングの構文や制御をプログラミング言語に置き換える作業をメインとしています。ですので、最初から大きなアプリケーションに取り掛かるのではなく、小さなアプリケーションを作成できるサンプルが用意されている教材を選びましょう。
こちらは書籍ではなく、Udemyという動画学習サイトの講座になります。
ツールもWeb上のGoogleColaboratory を使用するので環境構築で躓くこともありません。

Progateの次に学ぶ!Python演習問題100問パック!〜データ型・制御構文編〜
100問パックですので、まいちにコツコツと学ぶとしっかり基礎構文を学ぶことができますので、おすすめですね。
4.Web(HTTP)を学ぶ
次に学習していただきたいのは、Webの仕組みやHTTPの基礎です。
WebアプリケーションはWeb上にあるアプリケーションとなりますのでWebについての知識は必ず必要です。
またモバイルアプリケーションもモバイル上のみで完結するプログラムであれば問題はありませんが、データを扱う場合はWeb上のサービスにアクセスしていることがほとんどです。Webの知識は必ず必要な知識となります。
おすすめ学習法
まずは、こちらの入門書で基礎を学びましょう。
少し退屈してしまうかもしれませんが、HTTPやWebの仕組みの基礎が学習できます。毎日少しずつ読み進めていきましょう。

5.データベースを学ぶ
ここではアプリケーションのデータを蓄積している「データベース」について学んでいきます。
データベースの構成や直接的なアクセス方法をしっかり学習しましょう。
最近では、ORマッパーと言って、クエリ(データベースへの直接的なアクセス方法)をラッピングしたフレームワークが主流です。
しかし、そのORマッパーもクエリを発行しています。不具合に直面した時、クエリが読み書きできないとエラーの解消はできません。
そういったことを避けるためにも基礎知識としてデータベースをしっかり学びましょう。
ここではデータベースの管理よりはクエリに主体を置いて学ぶことが大切です。
おすすめ学習法
最近のデータベースの主流はRDB(リレーショナルデータベース)、KVS(キーバリューストア)とありますが、最初はRDBを学んでいきましょう。
RDBも古い技術ですので、書籍を使って学習できます。
良い書籍もたくさんあるのですが、体系的に学ぶというところに主点を置くと、OracleMasterの教書が一番のおススメです。
Oracleは有料アプリですが、試験学習に使用するデータベースは無償で提供されます。
DBAと合わせて資格を取ってしまうのもアリです。

オラクルマスター教科書 Bronze Oracle Database 12c SQL基礎
6.Webアプリを作って学ぶ
いよいよWebアプリケーションの作成に取り掛かりましょう。
ここでは、今まで学習した集大成を最大限に発揮してWebアプリケーションを作成します。
できればローカル・コンソールアプリの作成で使用した言語を採用することをおすすめします。
何と言っても慣れていますからね。
プログラミング言語はなんでもほぼ同じとは言いましたが、各言語によって書き方のお作法が少しずつ違います。最初のうちはアレもコレもと手を出さずにひとつの言語をしっかり深堀してください。
そうすることで必要な基礎の力が身につき、他の言語に転向した時も、自分の中にある知識と結びつけながら学習を進めることができます。
「ひとつの軸を作る。」という意味ではひとつの言語を深堀することは大変有効なことです。
あちこち色々な言語を薄い知識で学習するよりも、1つの言語をしっかりと深掘ることが、Webアプリケーションエンジニアへの近道です。
フロントエンジニアを目指すなら
最近ではWebアプリケーションエンジニアは「フロント」と「バックエンド」に分けて開発されることも多くなってきたような気がします。
フロントエンジニアとは、Webアプリケーションの顔である、ブラウザ上の表示部分を担当する技術者を指します。
JavaScriptでの実装ですが、最近ではJavaScriptのフレームワークも数多く存在します。
JavaScriptのフレームワークはこれまでのプログラミング言語とはまた少し違った組み方をするものも多いため、フロントエンジニアを目指すのであれば、こちらもあわせて学習しておきましょう。
現在の主流はVue.js、React.js でしょう。
しかし、フロントの世界はまだまだ改良の余地が多くとても流れの速い世界です。2022年の主流としてあげたこの2つのフレームワークも来年には廃れているなんてこともザラにあります。
ただ、1年2年で大きく変わっていくわけではありませんので、基礎知識としてどちらかを学習しておくことをおすすめします。
【番外編】これからのプログラミング言語
上記でご紹介したWebアプリケーションエンジニアになるための学習ロードマップを履修したみなさんに、筆者がおすすめしたいプログラミング言語があります。
それは「Flutter」です。FlutterはDartのフレームワークです。
元々はモバイルアプリの開発用としてリリースされましたが、2021年にWebアプリも開発できるバージョンが正式にリリースされました。
iOS、Androidのネイティブアプリはもちろん、Webアプリも同じ言語で作って行くことができる。ということは、技術者にとっては学習コストが低く、また環境構築も1本化できるので、プロジェクト自体のコストも低減できます。
Flutterでの開発は今後益々需要が増えていくことでしょう。
現にIT先進国のアメリカやインドでのFlutter開発は爆発的に増えています。
PythonやRubyがアメリカ・インドで流行っていた時に「日本では流行らない」と揶揄されていましたが、遅れること5年。今や日本でもPythonやRubyを採用する開発案件はJavaを超えるほどとなりました。
Flutterはまだ日本ではあまり採用されている企業も少ないため、技術者も多くありません。
1年後、2年後の展望を考えれば、Flutterを学習するメリットは大いにあると思います。
Webアプリエンジニアの学習ロードマップを終えたら、ぜひこちらにも挑戦してみてください。
最後に
最初に申し上げましたが、IT系の技術者になるには膨大な学習量を求められます。
なおかつ、理系でないといけない。とは言いませんが最低限の算数の知識も必要です。
きらびやかな生活をしているように報道されているように感じますが、実際の私たちエンジニアの生活は本当に地味なものです。
コーディングは何度もTry&Errorを繰り返しながらひとつひとつ不具合を直し、完成させていくものです。
一足飛びにはできませんが、コツコツと階段を一段ずつ上がっていくそんなイメージでしょうか。
ここまでかなり長い記事になりましたが、この記事をお読みいただけたあなたなら、きっと大丈夫です。
コツコツとひとつずつしっかりと学んでください。
学習のロードマップは数字順に行わないといけないわけではありません。
HTMLが飽きたら、データベース、データベースが終わったらまたHTMLに戻る、また飽きたらローカルアプリをつくる。そんな風に並行して学んでもいいのです。
ただ、どれも途中で決して投げ出さない。休み休みでも良いので成し遂げていただきたいです。
もし、気になることがあれば、TwitterのDM(@onon_noriko)で問い合わせいただければ答えられる範囲でお答えしますので、お気軽にどうぞ!
IT系の技術者はいつでも人材不足です。
あなたがエンジニアとして輝ける日がくることを心待ちにしています。