
プログラミングを勉強したいです!
なにから学んだらいいですか?
最近良くこういう質問をいただきます。
そういうとき、私はいつもこう答えます。

プログラミングを勉強して何をしたいですか?
プログラミングは「なにかを製作するツール」ですので、出来上がりを想像しながら学習しないと遠回りになってしまいます。

そんなことを言われても何を作るのか想像できないよ。。。
という方に向けて、今日はプログラミングを勉強するとできるモノ、できることをご紹介しましょう。
プログラミングでできること
まずは何をつくれるのかを見ていきましょう。
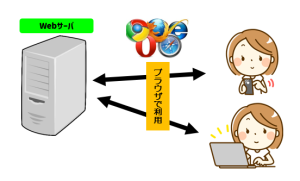
Webアプリ(Webアプリケーション)

Webアプリはブラウザ上で動作するアプリケーションです。
SafariやGoogleChromeやMicrosoftEdgeからURLを指定してアクセスするアプリケーションを思い浮かべてもらうと良いでしょう。
WebアプリケーションはWebサーバー上で動作することがほとんどで端末の性能があまり良くなかったとしても影響を受けないことがほとんどです。(例外もあります。)
また画面があるアプリと画面がなくWebサーバー上で完結するものが挙げられます。
Webサーバー上で完結するものはWebサービスやAPIと言われたりもしています。
Webアプリケーションの良いところはパソコンやタブレット、スマホなどのどんな端末からもアクセスできるところです。
反対に使いにくいとされているところは、スマホやタブレットだとURLの指定をする必要があるためデジタル機器に不慣れな方だとアクセスしにくいことが挙げられます。
ネイティブアプリ

ネイティブアプリはそれぞれの端末にインストールして使うアプリケーションです。
iPhoneやiPadにインストールするならiPhoneアプリ、AndroidにインストールするならAndroidアプリ、WindowsにインストールするならWindowsアプリなどと呼ばれることもあります。
こちらはインターネット接続を必要とするアプリと必要としないアプリが存在します。
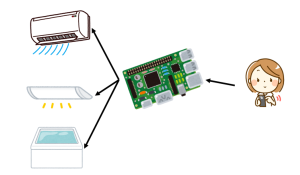
IoTアプリ

IoTは「モノのインターネット」で様々ななモノがインターネットにつながることです。
お手軽に実感するにはラズベリーパイ+センサーなどを組み合わせて使用してみると良いでしょう。
プログラミングを学ぶとできることの違い
「お。これは面白そう」と思ったものはありましたか?
では、これらの「プログラミングで作れるもの」の違いを見てみましょう。
これらの何が違うのか。というとプログラミング言語と構造が違います。
共通するプログラミング言語もありますが、作る過程や出力方法などが変わってくるため、「学習する内容」が変わります。
つまり、勉強する内容が変わってくるのです。だからこそ「何を作りたいですか?」と私はいつも問いかけます。勉強し終わってから「これが作りたかったんじゃないんだけどな・・・」となると遠回りになってしまいますからね。
それでは実際にそれぞれの「プログラミングで作れるもの」で学ぶプログラミング言語を見ていきましょう。
Webアプリケーションで使うプログラミング言語
Webアプリケーションはたくさんのプログラミング言語で作ることができます。ここでは代表的なものをいくつか挙げていきましょう。
- Java
- C#
- Ruby
- Python
- PHP
たくさんの言語がありますが、どの言語を選んでもプログラミング言語と併せて使用するフレームワークやライブラリを使用していることがほとんどです。
またフロント側(画面側)を構成するためにHTML+CSS+JavaScriptの知識が必要になります。
どの言語を選んでもWebアプリケーションは作れますが、JavaとC#は大規模な業務系のアプリケーションに使用されていることが多いです。(もちろん小規模でも使用されています。)
プログラミングの基礎をしっかり学びたい方にはJava、C#をおススメします
ネイティブアプリで使うプログラミング言語
ここでは、WindowsアプリやMacのアプリには触れません。
2種類のスマホアプリのプログラミング言語を紹介しましょう。
まずはiPhone/iPadのアプリ作成に使用するプログラミング言語です。
- Objective-C
- Swift
どちらもiPhone/iPadのアプリ開発に採用されていますが、近年ではSwiftの方が採用されています。
次にAndroidアプリ作成に使用するプログラミング言語です。
- Kotolin
- Java
- C#
ここではWebアプリケーションのプログラミング言語で見たJavaとC#が出てきました。
この2つの言語は幅広いOSに対応しているのでそういう意味でも習得するメリットは大きいかもしれません。
ただ、Androidアプリの開発としてはKotolinが優勢です。
最後にクラスプラットフォームと言ってOS(プラットフォーム)を問わない言語(フレームワーク)を紹介します。
- ReactNative(JavaScript)
- Flutter(Dart)
この2つはiPhoneアプリ、Androidアプリのどちらも生成することができると謳っているプログラミング言語(フレームワーク)です。特にFlutterはWebアプリケーションにも対応しています。日本での採用率はまだ今ひとつですが、アメリカやインドでの採用率を考えると数年後には主流の1つになっていることでしょう。
まず「つくりたいもの」を決めよう
さて、ここまで読んでいただいて、どうして「何を作りたいのか?」を決めることが大切だということが理解していただけたでしょうか?
プログラミングは学習することがとても多い学問です。
だからこそ、最短距離で勉強してアプリを作り、まずは「動いた!」という感動を味わってほしいんです。
そのためには照準を絞る必要があります。あれもこれもと手を出してしまうとなかなか身につきません。
ひとつをしっかりと深堀して身につけましょう。そうすることでネイティブアプリ⇒Webアプリに転向するときもそれほど多くを学ばなくても身につくようになります。
ぜひ「目標を決めて」勉強に励んでください!
学習のためのロードマップを以前記事にまとめていますのでこちらも参考にしてくださいね。